図形と画像(写真)をキレイに合わせる修正方法 前章と同じ「 トリミング 」メニューの中に「塗りつぶし」と「枠に合わせる」がありますが、両方ともトリミング後の修正に使えます。 「 図形に合わせてトリミング 」で切り抜いた画像の場合、この2つの操作に違いはありません。図形に写真を挿入する 図形を選択した状態で、書式 メニューの オートシェイプ をクリックし、色と線 タブをクリックします。色 の一覧の 塗りつぶし で、塗りつぶし効果、図 タブ、図の選択 の順に選択します。図の選択 ダイアログ ボックスで、挿入する画像が含まれる CSS CSSは、外側のボックスに幅を指定し(青字部分)、その中の画像に幅100%を指定するのがポイントです。 複数の画像を並べる場合、上から下へ詰めて表示されますので、画像の下にマージンを取ります。 このマージンは画像に直接しても良いですが

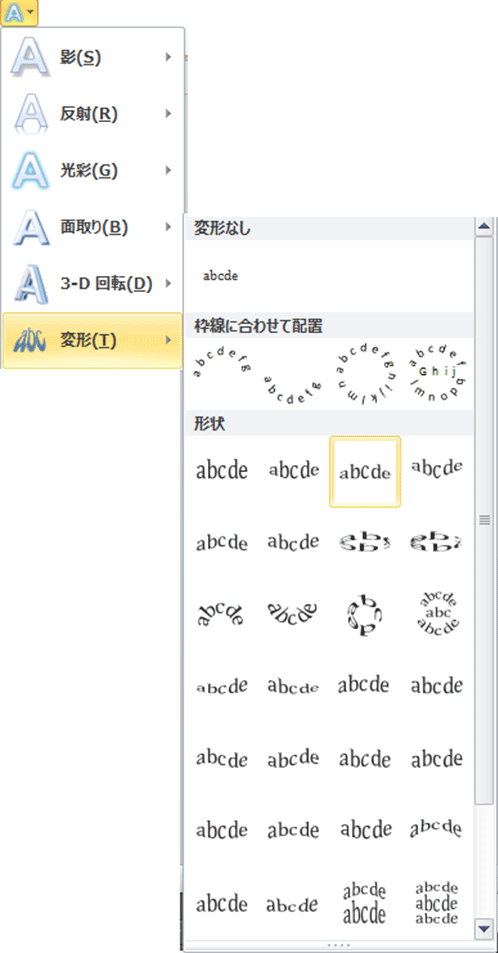
ワードアートの 枠線に合わせて配置 と 形状 の違いは何 ぱそらぼ ぱぁと2